ブログを開設して、通信の暗号化をしたにも関わらず、Webブラウザのアドレスバーに"保護されていない通信"と表示されてしまいました。
ブログのアドレスが"https"から始まっているにもかかわらずです。
その時の画像がこちら。

こんな時は、Google先生に相談ということで、調べてみました。
色々調べてみると、Webブラウザに付属している「開発者ツール」というものを使えば、
"保護されていない通信"と表示されてしまう原因が特定できるとのことなので、早速使ってみました。
「F12キー」を押すことで、開発者ツールを表示することができます。
※ 私の環境では、OSに「Windows 10」、Webブラウザに「Google Chrome」を使用しております。
OSやWebブラウザの種類によっては、画面表示や操作が異なる場合がありますのでご了承ください。
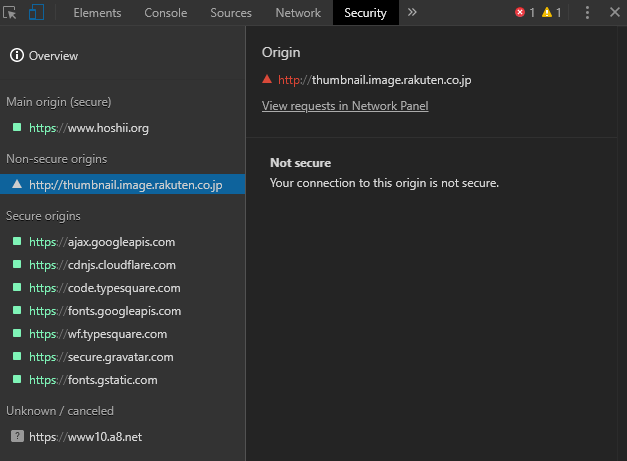
「開発者ツール」の「Security」のタブを見てみると、1つだけ"https"ではなく、"http"となっている部分がありました。
どうやら暗号化通信に対応できていない部分があるみたいです。

URLを見るに、楽天のバナー広告のサムネイル画像が暗号化通信に対応できていないみたいです。
怪しい部分がわかったので、ひとまず自分のブログに戻って、対象の文字列を検索してみましょう。
Windows OSの場合
"Ctrl + F"を押すことで、ページ内検索ができます。
Mac OSの場合
"Command + F"を押すことで、ページ内検索ができます。
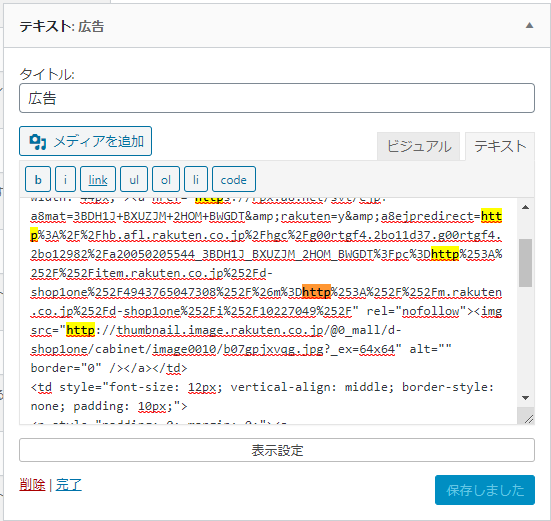
目星をつけていた楽天のバナー広告のHTMLを見てみると、しっかりとありました!!
"http"の文字列が!!

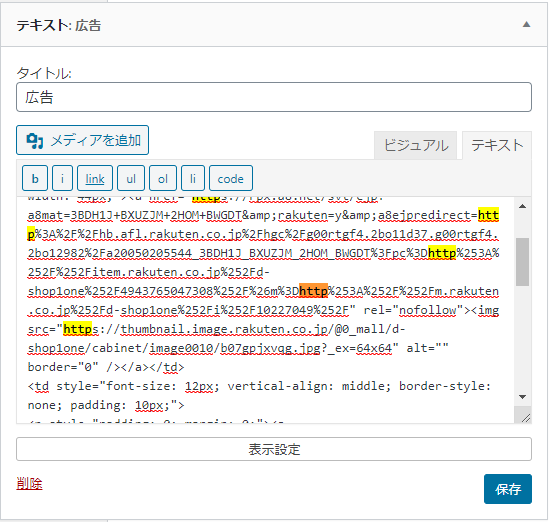
ということで、楽天バナー広告サムネイル画像のURLを"https"に変えてあげて・・・。

無事、保護されていない通信の文字列はなくなりました。

まとめ
ブログのアドレスが"https"から始まるアドレスになっているにも関わらず、"保護されていない通信"と表示されてしまう場合は、開発者コンソール(F12)を用いて、SSL化されていない部分を特定しましょう!



コメント